Canva」です。私もこのブログで使っているアイキャッチ画像は全てCanvaで作成しています。 アイキャッチ画像がお洒落なBlogは思わず見てしまいますよね。私もお洒落なアイキャッチ画像を作成してみたい!と思い、「Canva」を試してみました!
目次
アイキャッチ画像を作成するのにCanvaをおすすめする理由
無料で使える Photoshop(フォトショップ)やIllustrator(イラストレーター)を使う場合、お金がかかってしまいます。しかし、Canvaは無料で使えるので、お金をかけずにアイキャッチを作成したい人にオススメです。 WEB版とアプリがある パソコンからだけでなく、アプリからでもアイキャッチ画像を作成できます。外出先で、「アイキャッチだけ作っておこう!」なんてことも出来ます。 以前は、スマホアプリで作成すると保存できなかったり、ズレてしまったりエラーが多くありましたが、最近はきちんと保存できサクサク動いてくれます。
アイキャッチ画像を作るときに役立つフリー素材や画像のサイト3つ
▼ フリー画像を無料で使えるサイトです。人物の画像から、さまざまなフリー写真はぱたくそがオススメです。 [sanko href=”https://www.pakutaso.com/” title=”ぱくたそ-フリー素材・無料写真ダウンロード” site=”ぱたくそ”]
▼ 無料の可愛いイラストならいらすとやがオススメ。使っている人も多いですが可愛いイラストを使用できます。
[sanko href=”https://www.irasutoya.com/” title=”かわいいフリー素材集 いらすとや” site=”いらすとや”]
▼ お洒落なアイキャッチにするにはフラットアイコン!私もよく使わせていただいてます。
[sanko href=”http://flat-icon-design.com/” title=”FLAT ICON DESIGN-フラットアイコンデザイン-” site=”FLAT ICON DESIGN”]
フリー写真素材を保存させてもらったら、Canvaを開きます。
[alert title=”注意”]最初にまずはログインまたは登録をしてください。[/alert]
Canvaでアイキャッチ画像を作成する方法【スマホで作る】
では、早速スマホアプリ版Canvaを使い、お洒落なアイキャッチ画像を作っていきます。
1.デザインを選ぶ

上の横スクロールする場所に、色々なデザインがあります。アイキャッチ画像用は無いので、YouTubeアートというデザインの中から選ぶことにしました。お好きなサイズやお好きなデザインを選びます。
[say]ブログのデザインによっても、ちょうど良いアイキャッチ画像のサイズが違ったりします。[/say]
2.デザインを開く

▲ デザインを決めたらタップして開きます。このような画面になりますので、ここから編集スタートです。
3.文字の後ろをタップ

▲ 文字の後ろの写真の所をタップすると、カメラロールから自分の好きな写真と入れ替えることができます。カメラロールから使いたい写真を選びます。簡単ですね。

(▲ カメラロールから写真を入れ替えるところです。)
4.文字をタップする

▲ 「THE MINIMAL」と書いてある下の部分をタップすると、文字の下の黒い部分の編集ができます。濃くしたり薄くしたり、また色を変えることが出来ます。
5.テキスト(文字)の編集をする

▲ 文字をタップすると好きなテキストを入力したり、フォントの変更、フォントの色を変更、フォントサイズ変更が出来ます。行の高さや文字の間隔も設定することが出来るので便利ですね。
1番左の矢印がフォント変更、真ん中の矢印がフォントの色の変更、1番右の矢印がフォントサイズの変更です。
6.ライブラリーからステッカーを追加する

▲ ライブラリーから追加するは好みに合わせて飛ばして大丈夫です。ライブラリーをタップすると、

色々なステッカーが選べるので、選んで貼り付けることが出来ます。
7.フィルターを選ぶ

▲ フィルターもオリジナルのままでいい方は飛ばしてください。フィルターを選ぶとお洒落感がupしました。
8.保存する

▲ 左上の<を押し、保存されたデザインをタップし右上の共有というボタンをタップするとこの画面が出ます。
画像を保存をタップすると、カメラロールに保存されます。
9.アイキャッチ画像 完成

これで完成したのがこのアイキャッチ画像です。
まだまだ初めて作ったため、改善点は沢山あると思いますが、Canvaのおかげでお洒落なアイキャッチ画像を作成することが出来ました。パソコンをお持ちの方は、パソコンで編集したほうがやりやすいかと思います。
スマホしかない方はCanvaを使えば簡単にアイキャッチ画像を作成出来ますよ!

▲ これもCanvaで作成したアイキャッチ画像です。
Canvaアプリで画像が保存が出来ない場合は
保存するときにエラーが出たり、フォントが反映されていないまま保存画面が出てきたりすることがあります。(私だけかな?)
もし、エラーが出て保存出来ない場合は、アンインストールして、再度インストールすると保存出来るようになるそうです。
私は一度ログアウトして、再度ログインしたら大分改善されましたが、たまに保存出来ないこともありますので、何度も何度も保存するを繰り返して保存しています。最近は調子が良く、一度で保存出来ています。
もし、アンインストール後に再インストールしても保存出来ない場合は、Canvaにお問い合わせしてください。
Canvaでアイキャッチ画像を作成する方法【パソコンで作る】
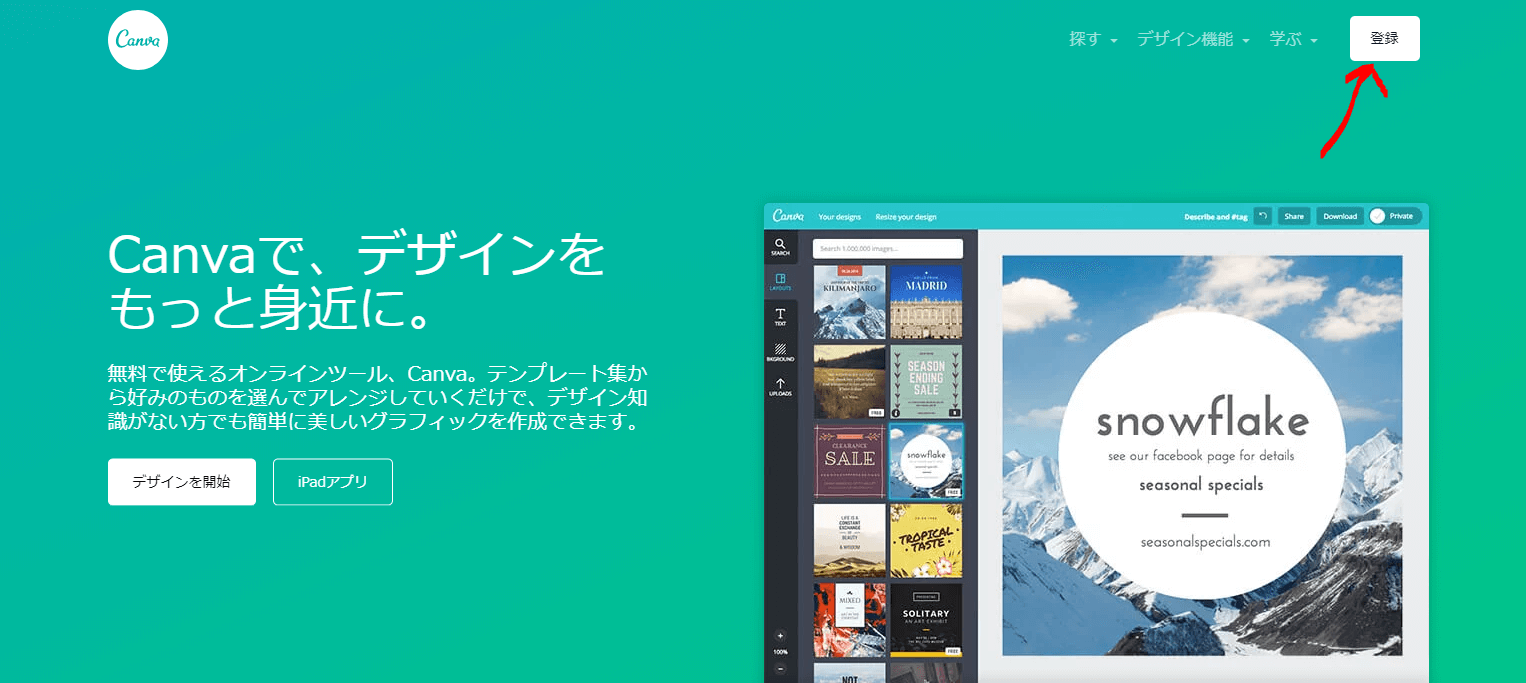
パソコンからアイキャッチ画像を作成する場合は、Canvaを開きます。

右上の「登録」から、あなたの情報を登録しておきましょう。登録しておけば、以前に作ったアイキャッチ画像などを一覧で残しておいてくれます。
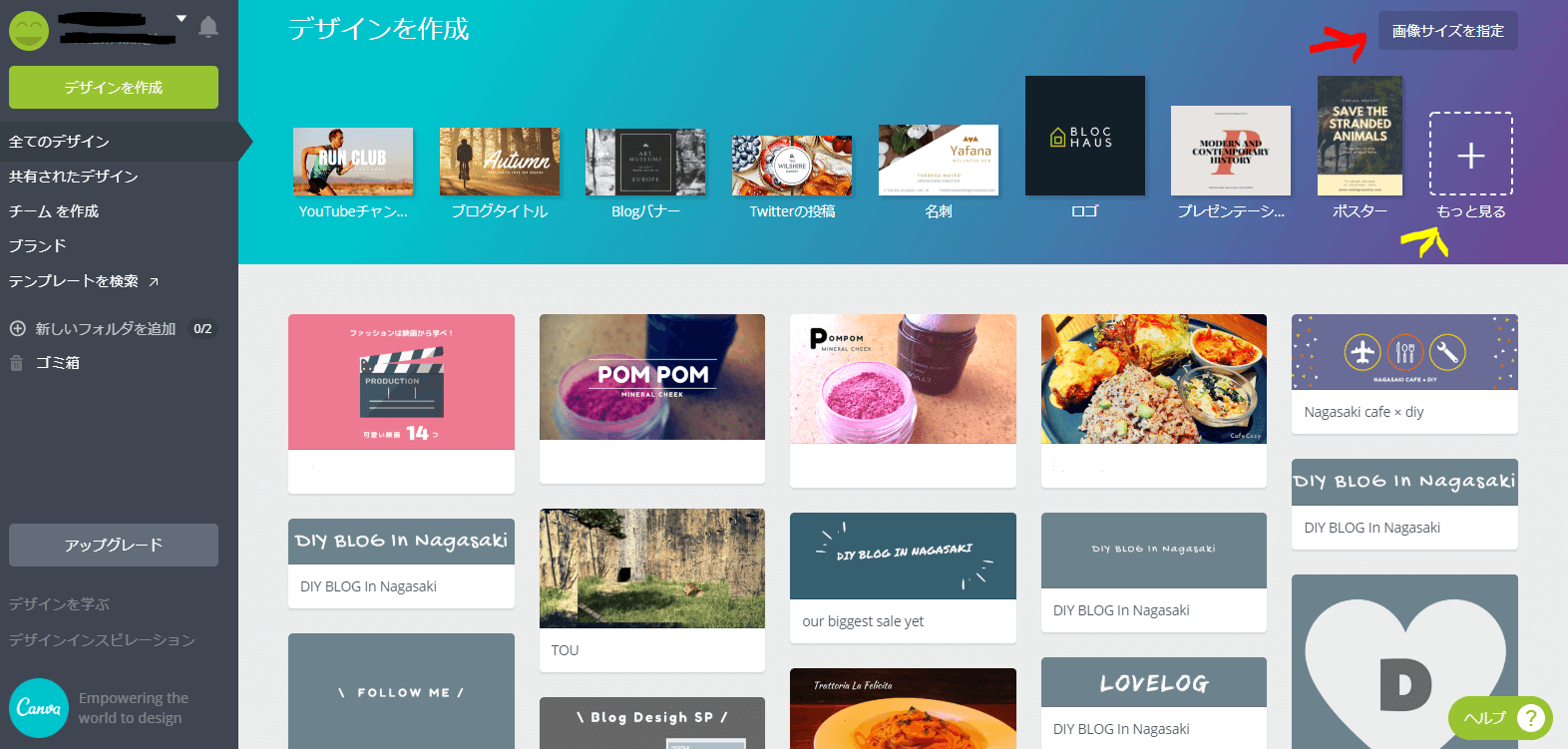
1.Canvaを開き画像サイズやデザインを決める

好きな画像サイズに指定したり、既に用途別に分かれたデザインの中からお好きなものを選びます。サイズに悩む方は、お使いのWordpressテーマに適切なアイキャッチ画像サイズを調べてみてください。
私は既にあるデザインから選ぶなら、
- Twitch
- Facebook広告
などを使っています。
ちなみに、私が使っている「SANGO」と「PORIPU」では、680px×390pxが推奨サイズとPORIPU公式サイトに書かれていました。
[sanko href=”https://oldno07.com/poripu/eyecatch-size/” title=”SANGOアイキャッチ画像の推奨サイズ” site=”PORIPU”]
[memo title=”MEMO”]680px × 390pxにするには、「画像サイズを指定」から入力するとジャストサイズのアイキャッチ画像が作成できます![/memo]
今回はTwitch(900px × 480px)で作成してみます!
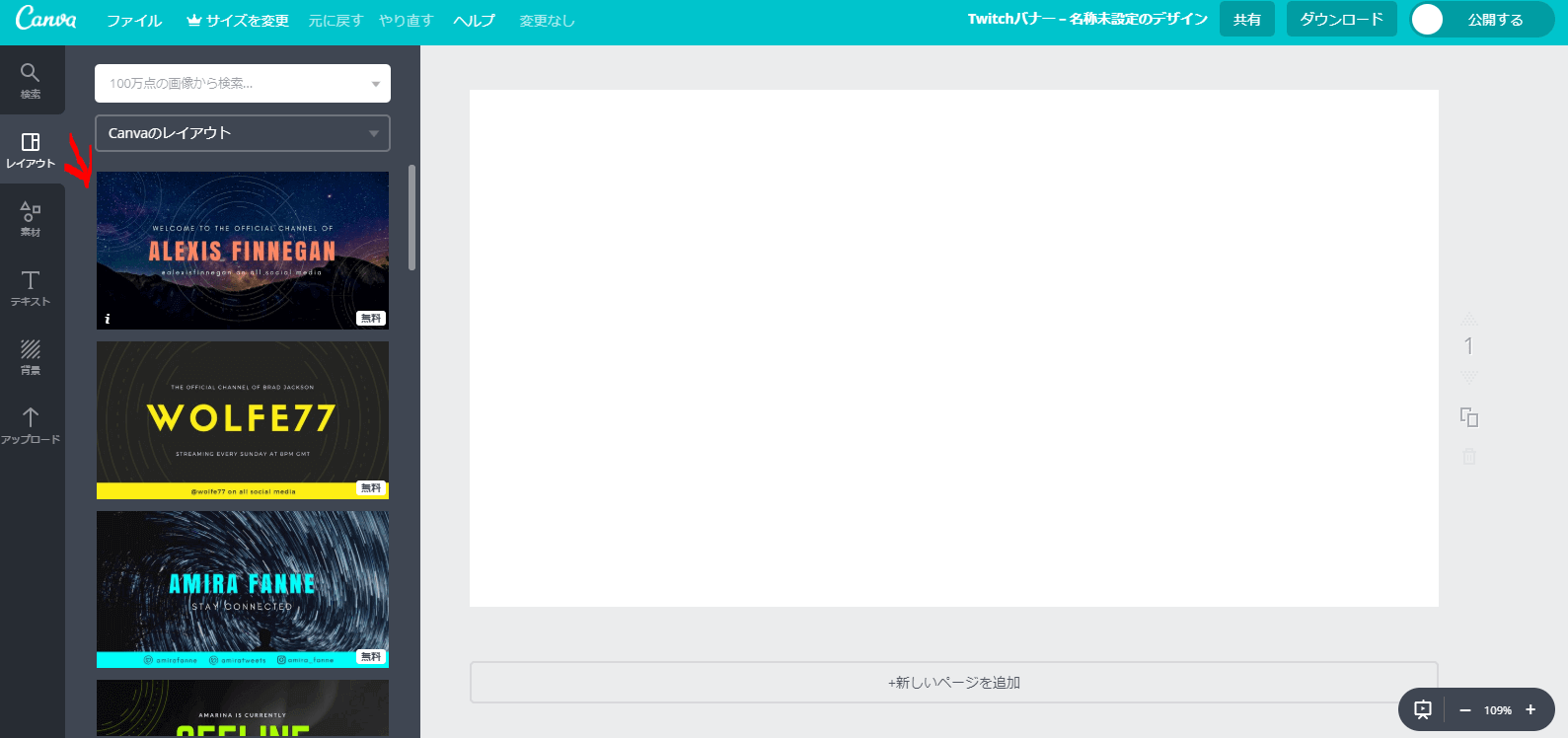
2.デザインを開いて「レイアウト」を見てみる

「レイアウト」の一覧にお好きなデザインがある場合は、使ってみましょう。既にかっこいいデザインが豊富なので、よく私も使わせていただいています。
もし、“画像サイズを指定して”作成した場合は、おしゃれなレイアウトがありません。
Twitchなどの元々決まったデザインを選べば「お洒落なレイアウト」があるので、慣れていない方におススメです。
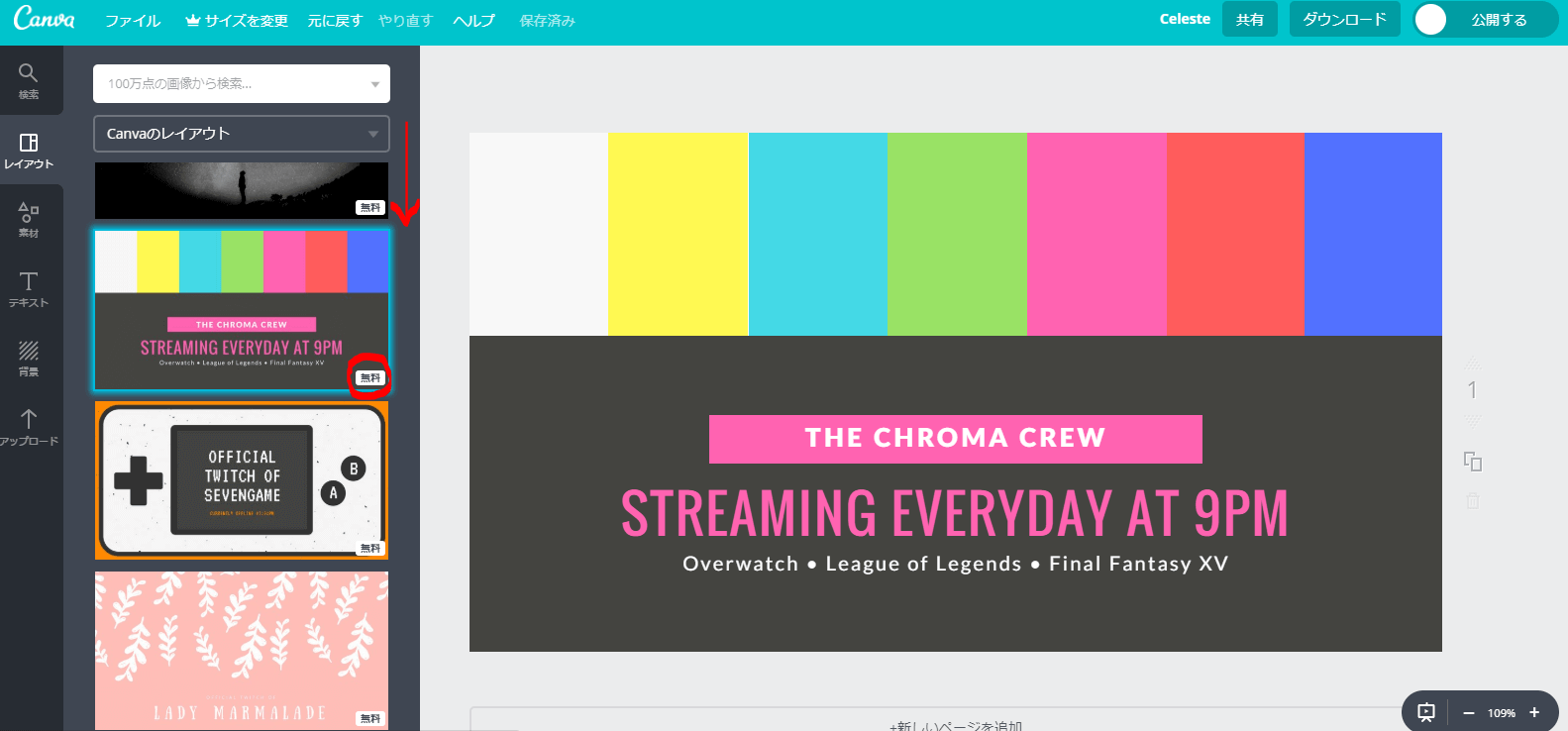
3.好きなデザインのレイアウトを選択してみる

右下に「無料」と書かれているデザインを選びましょう。もし、無料と書かれていないものを選ぶと、薄い格子柄の線が表示されてしまいます。
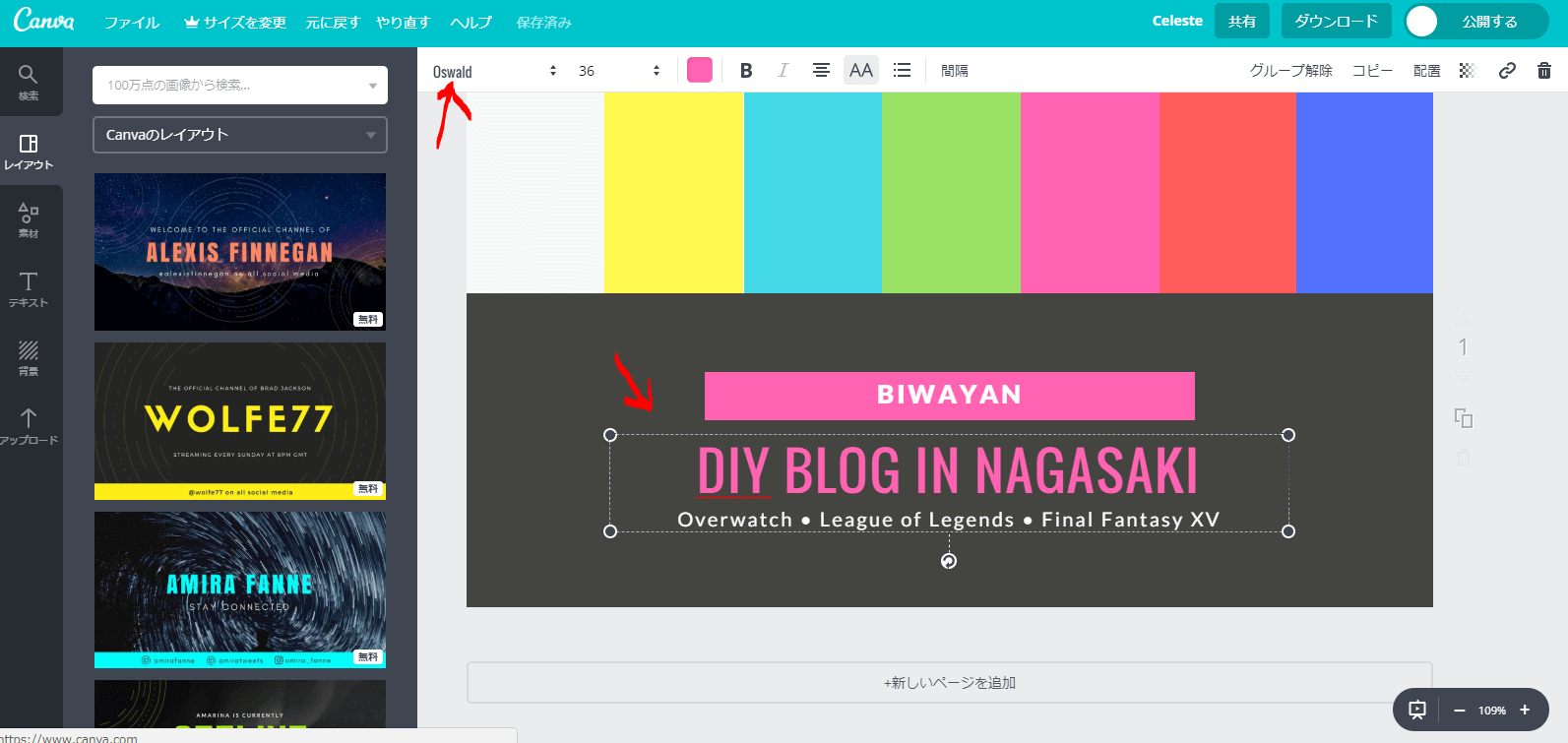
4.フォント・フォントサイズ・フォントカラー変更

文字の部分をクリックすることで、元々入力されていた文字を変更することができます。
また、上の部分では、フォントを変更したり、フォントサイズ・フォントカラーなども変更することができます。
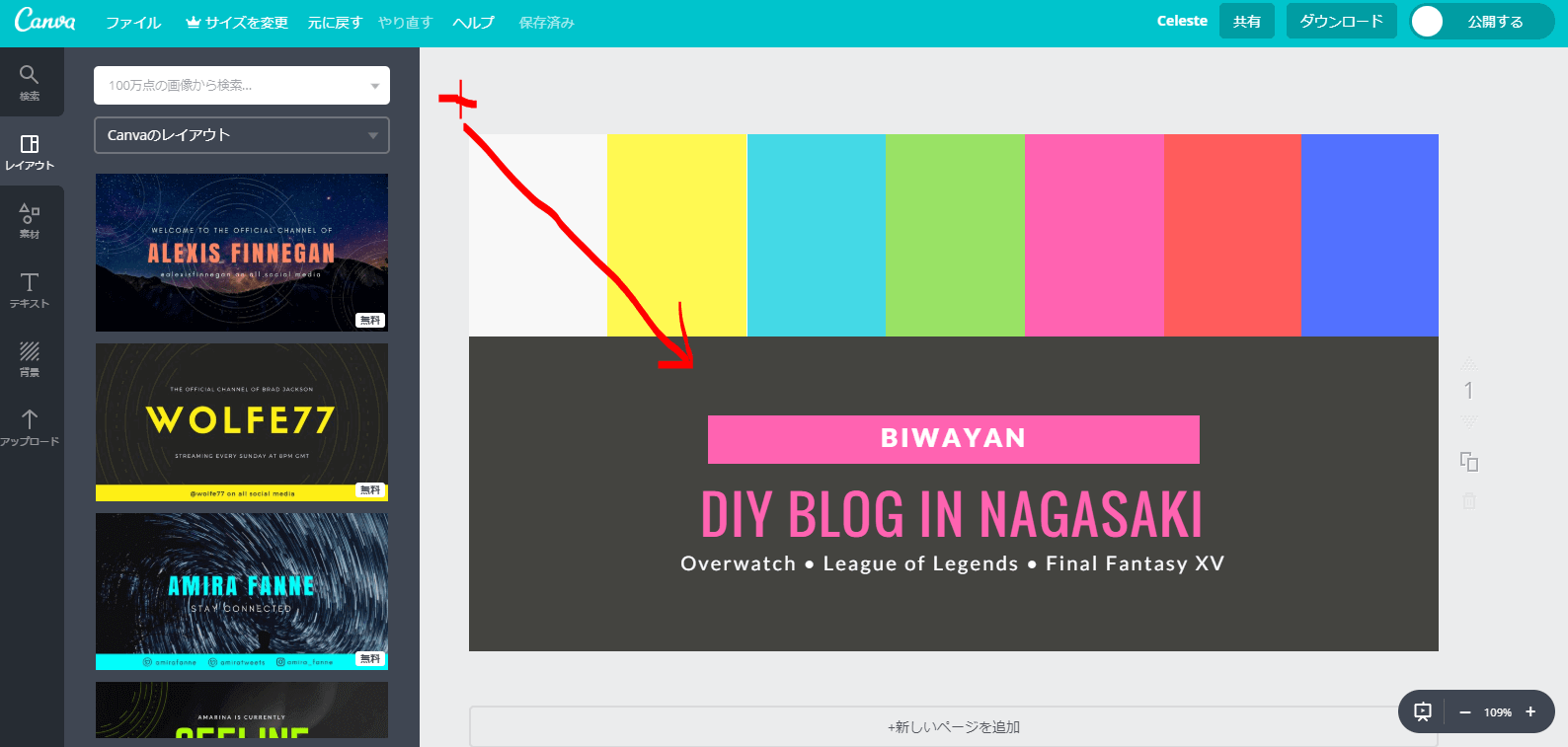
5.レイアウトを一気に全て消す方法

「やっぱりこのレイアウト気に入らない!」そんな時は赤の+部分から、マウスをクリックした状態で右下までドラッグします。すると、全てが選択された状況になるので、右上にごみ箱のマークが出てきます。
ゴミ箱のマークをクリックすると、全て一度で真っ白に戻すことができます。
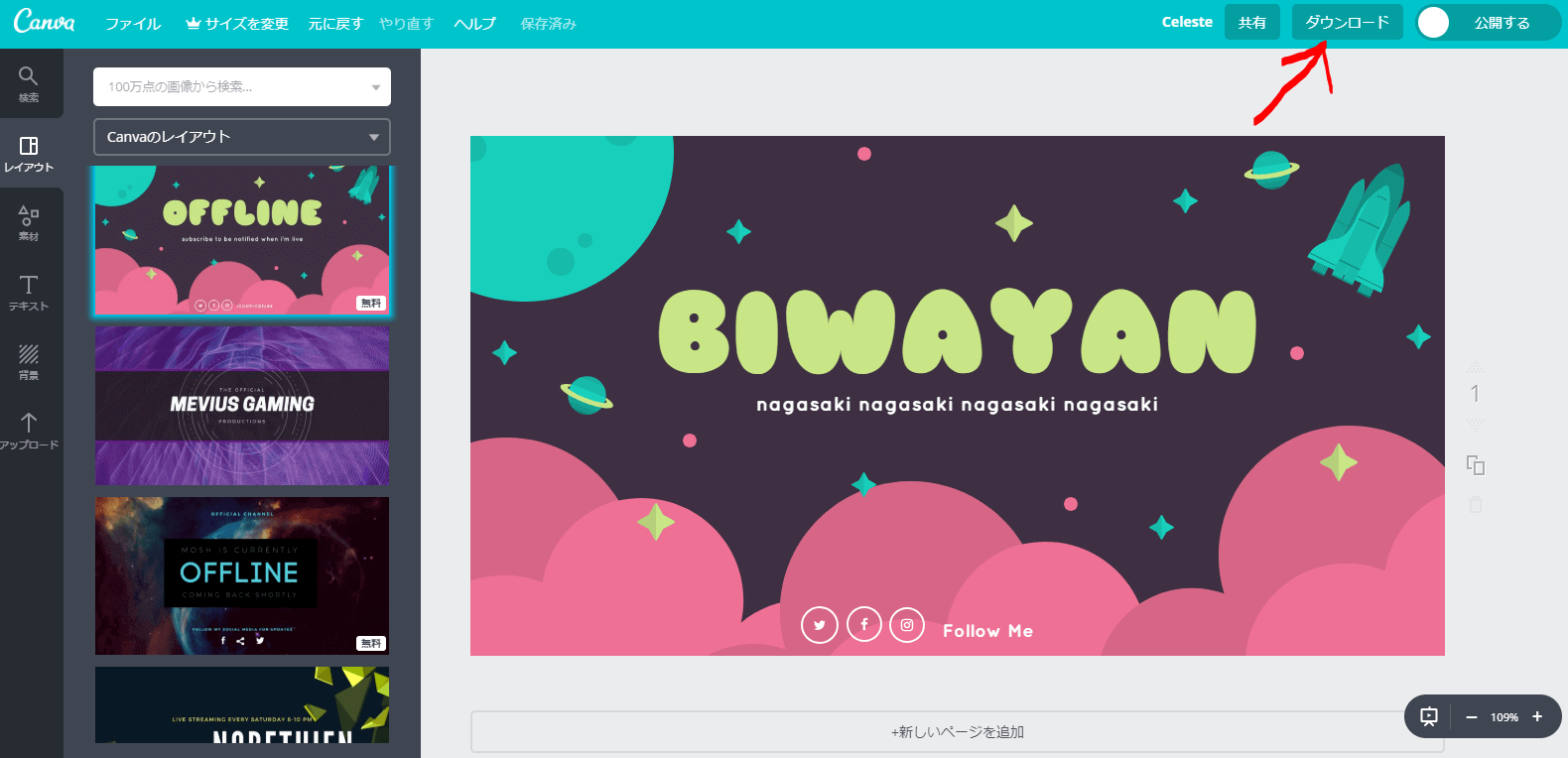
6.完成したらダウンロードして保存しよう!

納得いくまで作成できたら、右上のダウンロードをクリックします。

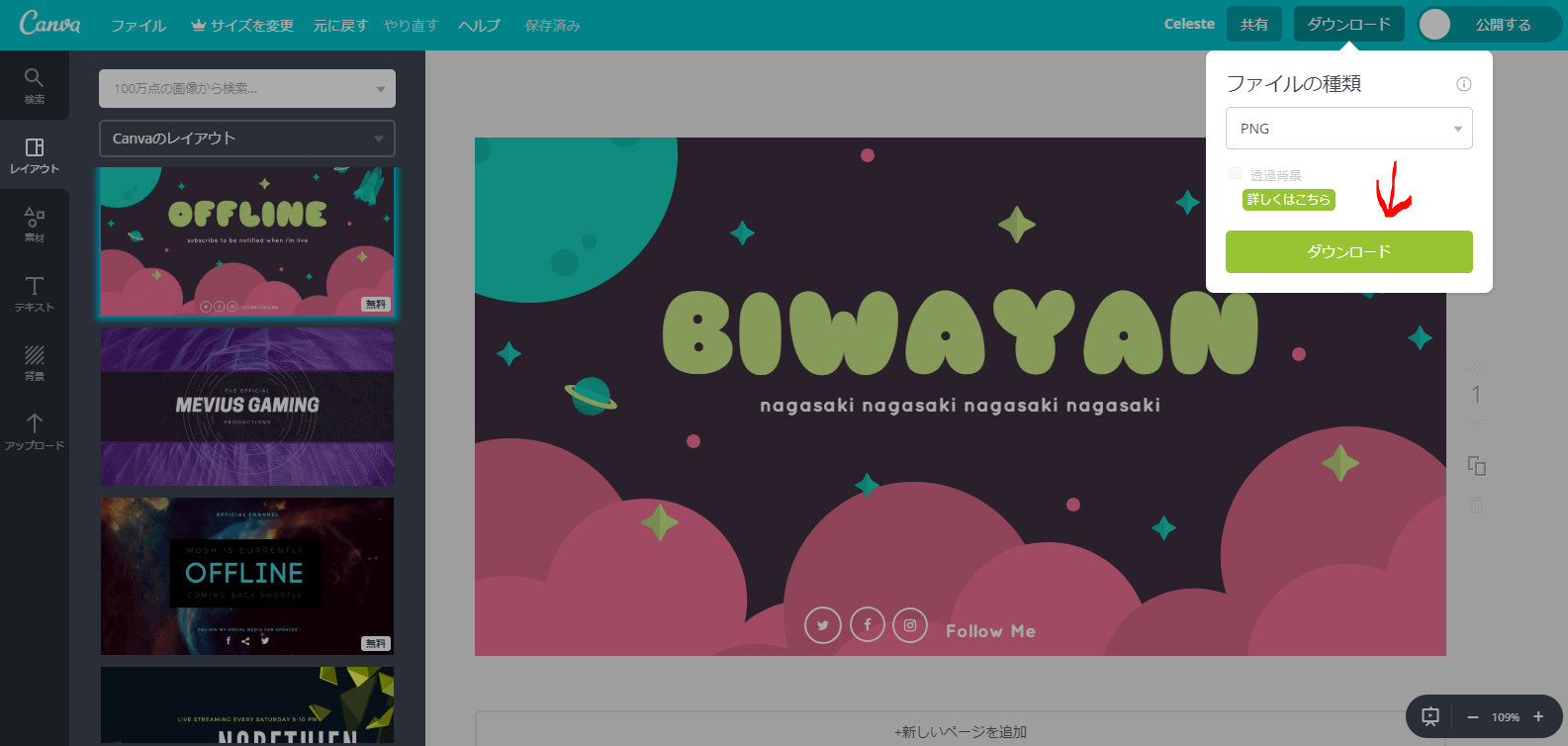
ファイルの種類を選んで、「ダウンロード」を押せば保存することができます。ファイルの種類は、私はいつもPNGにしています。
▼ 完成したアイキャッチ画像です。

7.ダウンロード出来たら圧縮しよう!
画像を圧縮せずにそのまま載せていると、ブログが重たくなってしまうので圧縮するようにしましょう。
今回作成したアイキャッチ画像は、文字やイラストのみなので容量はそこまで大きくありません。しかし、写真をアイキャッチ画像に使用している場合、写真の容量が凄く大きい場合があります。
そんな時には圧縮してくれるサイトを使いましょう。
▼ 無料で圧縮してくれるサイトです。パンダのキャラクターでも有名。パソコンの画像圧縮にはいつもTinyJPGを使っています。
[sanko href=”https://tinyjpg.com/” title=”TinyJPG – Compress JPEG images intelligently” site=”TinyJPG”]
終わりに<Canvaならクオリティの高いアイキャッチ画像を作れる!>
いかがだったでしょうか?きっとあなたもお洒落なアイキャッチ画像が無料で作れるようになれましたか?
Canvaのおすすめする理由を振り返ります。
- 無料でアイキャッチ画像を作成できる
- レイアウトを使えば初めてでも簡単にお洒落なアイキャッチ画像を作れる
- アプリも無料なので出先でも作れる
[say]タダなので、アイキャッチ画像の作り方で悩んでいる場合は、是非使ってみてくださいね![/say]
[sanko href=”https://www.canva.com/ja_jp/” title=”グラフィックデザインを無料で簡単作成 – Canva” site=”Canva”]
皆さまのお役に立てたなら、とても嬉しいです。最後までご覧いただき、ありがとうございました!
人気ブログランキング]]>




17 件のコメント
勉強になります。参考にします。
腱鞘炎にならない程度に、やすりがけ頑張ってください!!
OWET45さん
いやいやいやいや!OWET45さんのカスタマイズを参考にしたいくらいですよ!とても見やすくてシンプルで本当に素敵です。そしてイケメン。フェイクタトゥーの記事何度も読みました♥︎いつかフェイクタトゥーやってもらいたいです♥︎(コラッ)
これなら機会オンチな僕でもできそうな気がします。センスが絶望的にないですが笑
takuouraさん
私も機会オンチなんです笑♥︎(特にパソコン)微妙な調整がスマホだと難しいかもしれませんが、初めから入っているデザインがすでにお洒落なので、テキストだけ変更すれば簡単にアイキャッチ画像作れますよ♥︎
お疲れ様です、みっぷうさん
いや~私にはむつかしいなぁ~
ツーリングに行ってきたからでしょうか(笑)あとでアップします。
ライダーマンさん
長崎もツーリング日和でした♥︎ツーリングの記事楽しみにしております!私も難しかったです。でもやり方紹介出来たら、スマホからアイキャッチ画像作りたい方のため(自分のためにも)踏ん張りました!笑 ライダーマンのお写真そのままで素敵ですよ♥︎
みっぷうさん お疲れ様です、
今日は全国的にお天気でしたからね。
写真の事ありがとうございます。
季節に合ったものを添えれればなぁと
思っています。では、また(^^)/
やってみます。
何か新しいものにチャレンジするみっぷうさんにあこがれます。
素晴らしい。
おきばりやす。
ライダーマンさん
今日もお天気良すぎなのでツーリング日和ですね。楽しみにしていますね♥︎ありがとうございました^ ^
昭和原人さん
う、嬉しい( ; ; )♥︎コメントも嬉しいです!ありがとうございます!オバタリアンですが頑張ります笑♥︎
おしゃれで勉強になります!
コメント頂いていましたが、承認させて頂いたのに表示されず困っています。お返事の仕方もわかラズ…バッチリこめんとは拝見しています。ありがとうございます!
hari-ai-lifeさん
ブログの設定でもしかしたらコメント非表示にしているとかはありませんか?私もググったりしてみたのですが、明確なやり方が分からず申し訳ありません( ; ; )またググってやり方探してみますので、もし分かったらまたhari-ai-lifeさんのブログにコメントしに行きますね♥︎
hari-ai-lifeさん
http://help.hatenablog.com/entry/comments
こちらに詳しく書かれていますので、試してみてください♥︎
みっぷうさま、ありがとうございます!無事に表示できました!どうやら、コメントを承認制にしていたのですが、承認してからコメントが表示されるまでにタイムラグが生じる様でした。
hari-ai-lifeさん
タイムラグでしたか!良かったー解決して^ ^♥︎私は分からないことがあると気になって寝れなくなるくらいなので、ついつい熱狂的にコメントしてすみません笑 これで安心ですね♥︎
こんばんは♪スマホでアイキャッチ、すっごく参考になりました!
そもそもアイキャッチとは??って感じでしたので(笑)。
僕のはアンドロイドなのでcanvaは使えない?(で合ってます?)みたいだったので、アンドロイドで使えそうな記事を探してみて、今色々と作ってます。
フリー素材の記事もすごく助かりました。とても便利ですよね。ありがとうございました♪
ろんぶりさん
調べたらアンドロイドは対応していないみたいですね(´;ω;`)わーごめんなさい涙 Phontoというアプリが、色んなフォントなどがあって使いやすいと思います(〃ω〃)♥︎調べたらアンドロイドもあるみたいなので、使ってみてください(´・∀・`)私も試しに作ったら、フォントの種類が沢山あってびっくりしました!