皆さまこんにちは!びわやんと申します。このブログのデザインを大幅に変更したので、まとめてみました。ZENO-TEALに変更するのにずっとチャレンジしていたのですが、見落としていた部分もあり、なかなか上手くいかなかったんですよね。しかし、やっと念願のテーマZENO-TEALに変更し、カスタマイズに成功出来たので、これから同じテーマを使ってカスタマイズする人のためにも、記事にしてみようと思いました!スマホからもカード風に表示したい!Wordpressのようなデザインにしてみたい!
こんな風に思っている方、是非同じテーマを使って、カード風のブログにしてみませんか?
目次
ZENO-TEALを使ってカード風のブログに変更した
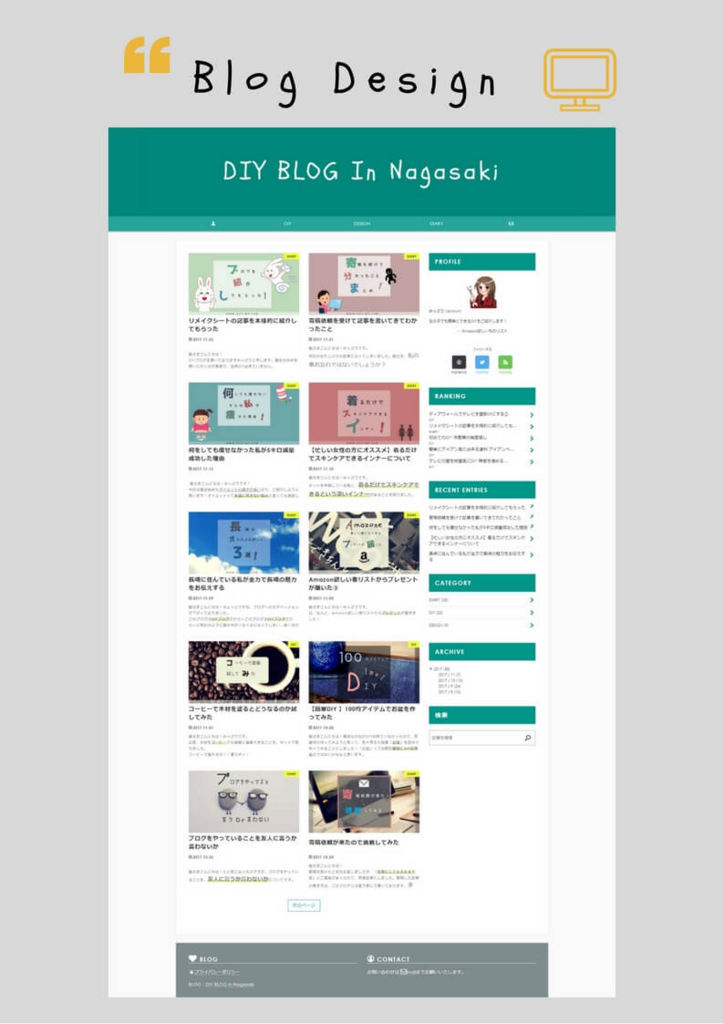
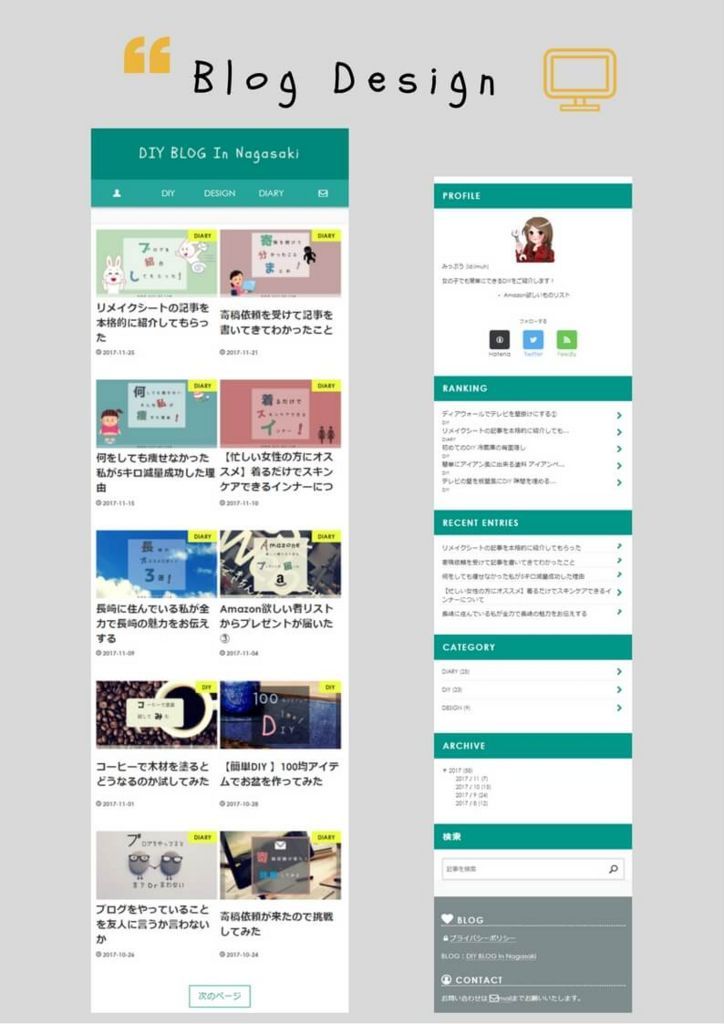
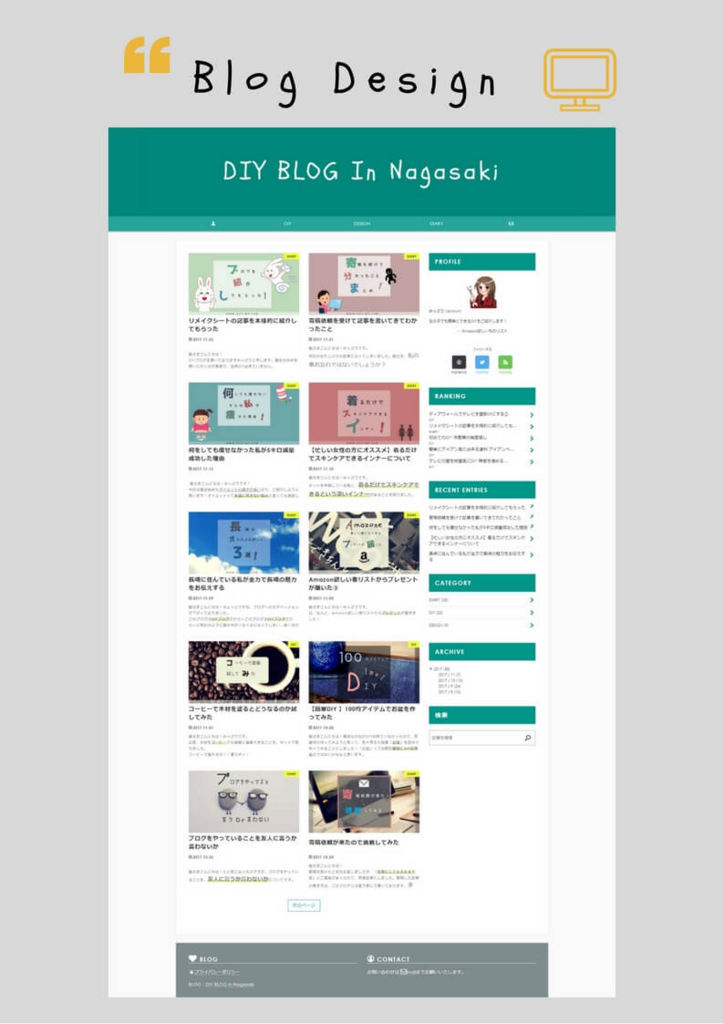
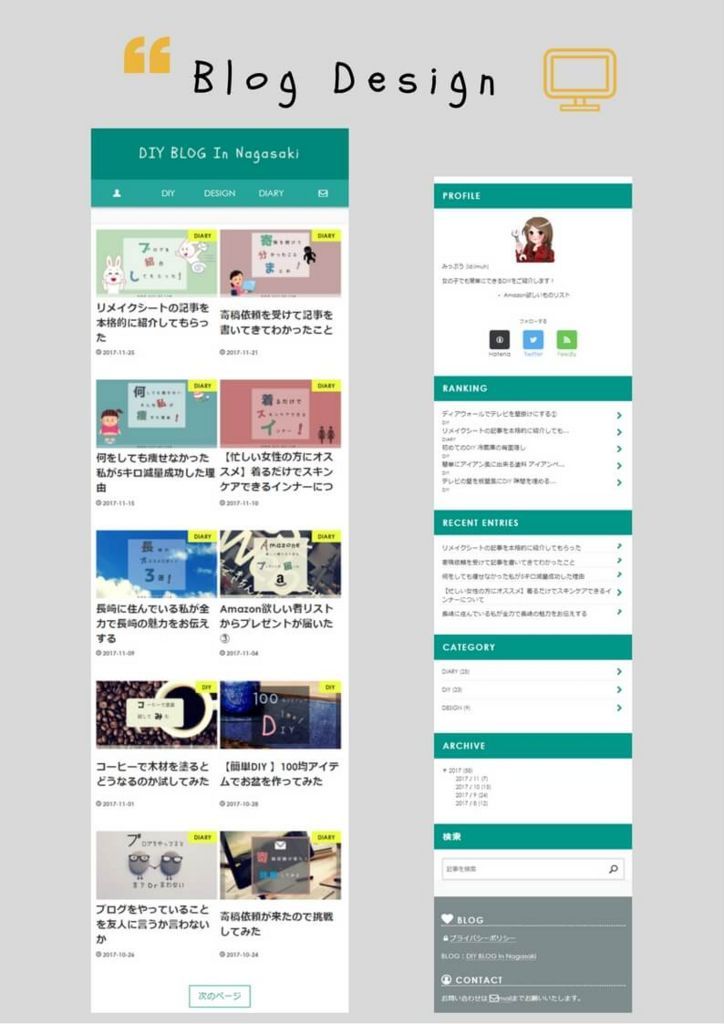
▽ 完成したブログ全体をスクリーンショットしてみました!


(スクリーンショット上手く撮れてるか不安なので、もし見にくかったりしたら教えていただけたら助かります。)
パソコンでもスマホでも記事一覧が横に2つ並んでるように表示がしたくてたまりませんでした。でもやり方が分からず、テーマをプレビューしてみてもうまく反映されずお手上げ状態でした。
何で記事をカード風に出来なかったのかは、理由がありました。
スポンサーリンク
見落としていたポイント
記事一覧の設定を全文形式にしよう!
見落としていたのは、設定→詳細設定→トップページの表示形式(PC版)→全文形式にチェックを入れることでした。
今まで私は、記事一覧形式にしたまま、プレビューしていたのでうまく反映されていなかったようです。もしZENO-TEALを使うかたは、記事を全文形式にチェックを入れることを忘れないでください!
全文形式にチェックすると、カード風に表示することが出来ました!
テーマをZENO-TEALに変更してからやること
テーマは「ZENO-TEAL」を使用させていただきました。テーマをインストールするだけで、もういじらなくても完璧なカスタマイズのブログに変身できるのでオススメです。(色は初期設定の緑が可愛すぎてそのまま使わせていただいています。)
▽ テーマ制作者のorefolder (id:c-miya)さんが「ZENO-TEAL」のカスタマイズをまとめてくれているので、非常に参考になります。
zeno-teal.hatenablog.com
ZENO-TEALは、はてなブログを始めた時からの憧れで、ついに上手く反映されたので(全文形式に変更するのを忘れてただけ)、嬉しくてたまりません!
ブログのカスタマイズって1つ間違えるだけで反映されないので、きちんと1つ1つ間違っていないか確認することが大切なんだと感じました!
続きを読むを必ず入れよう

続きを読むボタン
全文形式にした後は、1記事1記事に続きを読むというのを入れなくてはいけません。スマホのアプリからでは続きを読むを入れることが出来ないので、パソコン表示にしてネットで編集するか、パソコンから続きを読むを挿入してください。
記事が多い方は大変な作業となりますが、やり終えて上手く反映された時の感動はたまりませんよ!そして、続きを読むを入れないと表示が崩れる可能性があるので注意してください。
記事を作成する順番に注意
- アイキャッチ画像
- 冒頭文を書く
- 続きを読む
の順番で記事を作成してください。記事一覧ページが崩れる可能性があります。アイキャッチ画像も入れておかないとデザインが崩れる可能性があるので注意。
テーマのインストール方法
ブログの管理画面のデザインを開きます。

するとこの画面になりますので、デザインテーマのボタンをクリックします。

下の方にスクロールすると、「テーマストアでテーマを探す」というところが出てくるのでクリックします。

するとテーマストアに移動します。もし何か変更していて保存していないまま移動すると消える可能性があるので、きちんと保存してから移動しましょう。
上のトップ、人気順、新着順、公式テーマとありますが、人気順をクリックします。

すると人気順の色んなテーマが出てきますが、その中から「ZENO-TEAL」を探します。「ZENO-TEAL」が出てきたら、クリックします。

クリックするとこの画面になりますので、プレビューしてインストールを押します。そして複数ブログがある場合は選ぶメニューが出てくるので、テーマを使いたいブログを選び、「このテーマをインストールする」という最終画面に移動するので、そこをクリックするとテーマをインストールすることが出来ます。
テーマをインストールする前に必ずバックアップを取っておきましょう!
細かいカスタマイズまとめ
テーマをインストールして、見出しはそのまま使わせてもらってますが、フォントやフォローボタン、ヘッダー画像の設定などをカスタマイズしたので、参考にさせていただいたサイト様をご紹介します。
フォントのカスタマイズ
フォントはNorth-Geekさん(id:northgeek)が紹介してくれているフォントをずっと使っています。一目見たときからずっと好きなフォントです。特にアルファベットを打ったときのころんっとした感じがたまりません。
www.north-geek.com
フォントサイズ 行間 段落の余白を変更
文字サイズのCSS
▽ スマホから見た文字 上が変更前 下が変更後です。分かりにくっ。


段落の余白は広がりすぎていたので、その部分のCSSだけ消しました。
フォローボタンのカスタマイズ
このフォローボタンのカスタマイズにも手こずり、Twitterにて助けてもらったりもしました。そして今使用しているフォローボタンは、「いつ俺~いつから俺ができないと錯覚していた?~」というブログを運営されているid:shun_prog0929さんのフォローボタンを使用させていただいております。
www.ituore.com
ヘッダー画像の左右余白を無くす
▽ テーマ制作者のorefolder (id:c-miya)さんが「ZENO-TEAL」のヘッダー画像を調整する記事をお書きになってくれていました。zeno-teal.hatenablog.com
他に参考になった記事は「月無ことのは日記」のid:tukinasikotonohaさんの記事、「たわしの帖」のid:kimamalistさんの記事を参考にして、設定したら余白が無くなりました。本当に助かりました!
tukinasikotonoha.hatenablog.com
デザイン→スパナマークのカスタマイズ→ヘッダ→タイトル下にid:tukinasikotonohaさんの紹介しているコードを貼り付けます。

▽ 私が作ったヘッダー用画像は1000×200のサイズだったので、max-widthを1000pxに変更しました。
▽ それでも上手くいかない方ははてなフォトライフにアップロードしている画像の設定を行うと良いかもしれません。私が見てみたら、勝手に800pxで画像が保存される設定になっていたので、id:kimamalistさんの記事を参考に、オリジナルサイズでの画像を保存するに設定を変更しました。
tawashino.hateblo.jp
設定後は、改めてもう一度アップロードするのをお忘れなく。そしてurlを上記のコードのurlの部分に入れてみてください。ヘッダー画像の調整が上手くいったらはてなフォトライフの設定を戻しても良いかもしれませんね。
iPhoneから自分のサイトをホーム画面に追加する時のアイコン変更

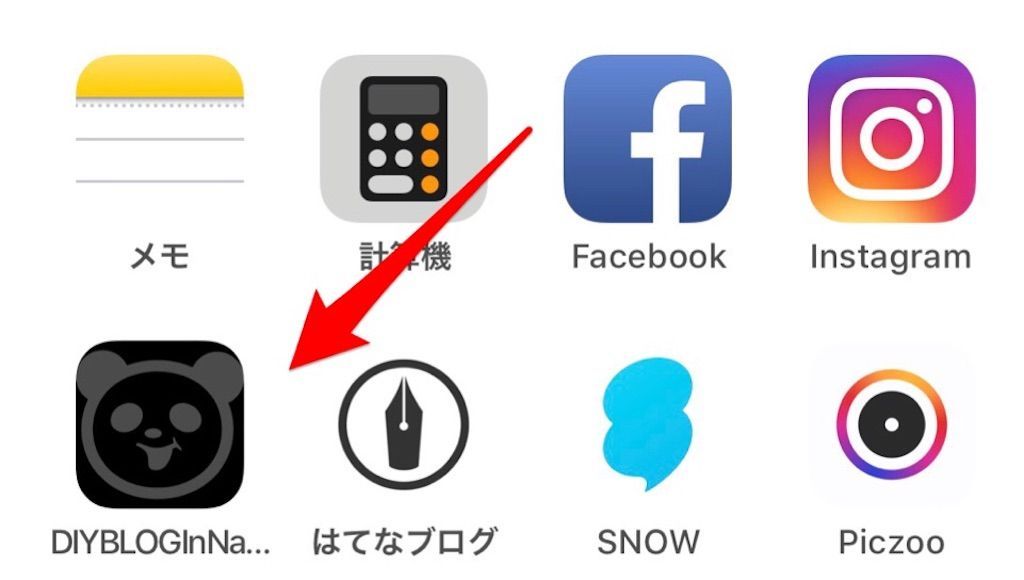
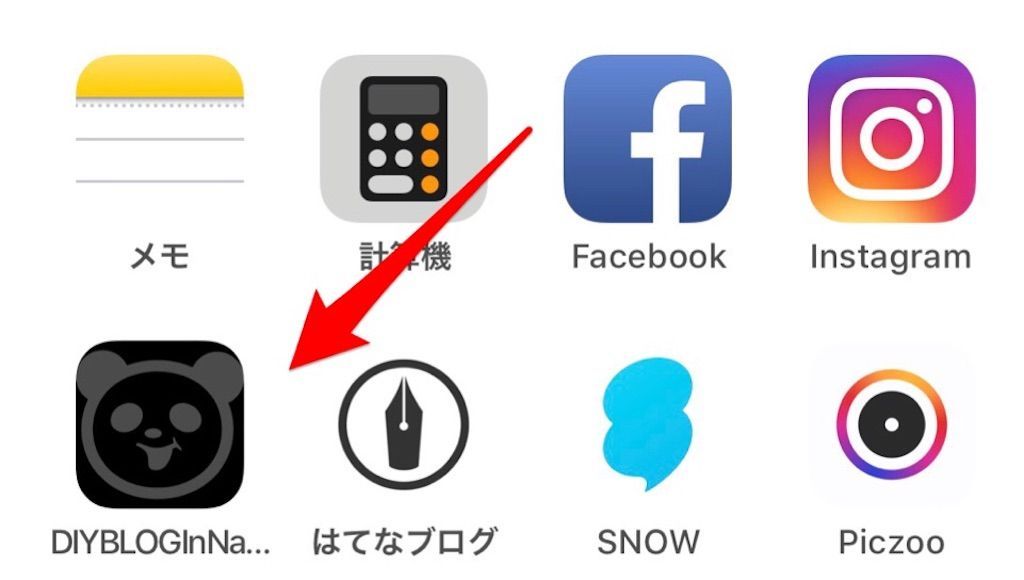
iPhoneでホームボタンに自分のBLOGを追加すると、アイコンが何かおかしかったので、ずっと気になっていました。この真っ黒いパンダになっていたのです。長い間ずっと。
通常ブログアイコンを変更するときは、設定→基本設定→ブログアイコンから変更すると思いますが、ここを見るとちゃんと表示したい画像が設定されていました。

じゃあ、一体何が原因なんだろう?と思い、自分で考えても全く分からないので調べてみますと、
iPhoneをやiPadでSafariからお気に入り登録したり、ホーム画面に登録したい場合は「アップルタッチアイコン」を設定しなければいけないんだとか。
引用元:<はてなブログ>iPhoneでサイトをお気に入り・ホーム画面に追加したときのアップルタッチアイコンを設定 – イロイロひとりごと。
という記事を見つけて、この方の記事に紹介してある通りに試してみると、

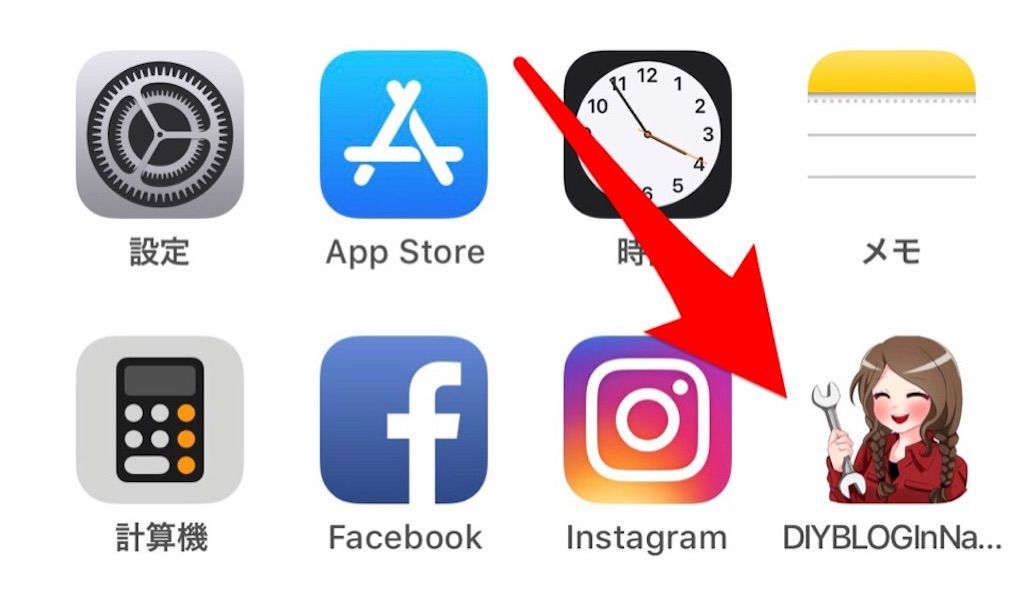
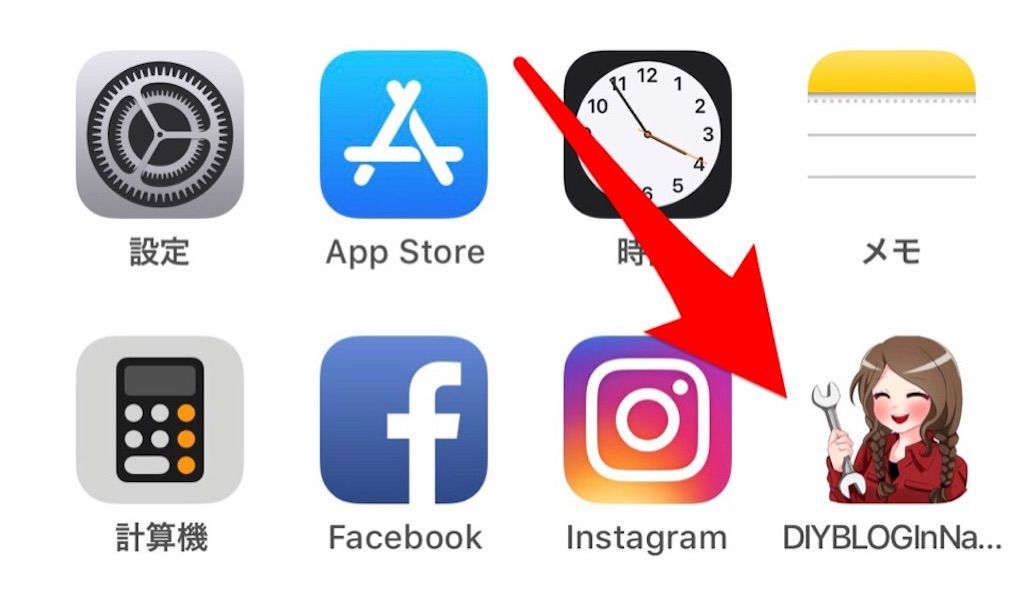
iPhoneでもはてなブログのアイコンの表示がちゃんと出来てる!
▽ iPhoneやiPadではてなブログのアイコンを表示させるために参考にした記事
▽ 変更する前と後の比較画像


ヨメレバ・カエレバをカスタマイズ
色々なサイトを参考にしましたが、私が使いたかったのはAmazon、楽天、楽天ブックス、7netかなと。これだけの種類を含んだカスタマイズがあるサイトは、えむしてっく(id:mshitech)さんの【CSS】コピペするだけ!シンプルなデザインのヨメレバ・カエレバ・トマレバ – えむしてっくという記事しか見つけることができませんでした。
▽ えむしてっく(id:mshitech)さんのヨメレバカエレバトメレバのカスタマイズ記事
▽ ヨメレバ
▽ カエレバ
ブログを書くときに役立つサイト
次はカスタマイズだけでなく、記事を作成するときに私がよく使っている便利なサイトを紹介します。
ブログで使う可愛いイラストたち
 いらすとやさんいつもありがとう!
いらすとやさんいつもありがとう!
ブログでたまに使わせてもらっているいらすとは、いらすとやのイラストです。テレビでもたまに使われてるのを見るくらいなので、非常に人気があるいらすとやさんのイラスト。ほっこり可愛いので私もいつも使わせていただいております。最近はアイキャッチ画像にも使わせてもらってます。
www.irasutoya.com
はてなブログで使えるアイコン
しろかい!のid:shun9167さんのこの記事は一体何度参考にしたのだろう?と思うくらい見させていただいております。はてなブログで使えるアイコンなので、トップページのメニューのアイコンも使わせていただいてます。FontAwesomeよりも軽い気がするのでオススメです。
shirokai.hatenablog.com
Chrome拡張でページ全体スクリーンショットを撮る


△ このブログ全体の写真を撮るときに早速使ってみました。
私も先ほど初めて導入してみたのですが、忘れないうちにご紹介します!
Chrome拡張機能で拡張するだけで、右上にカメラボタンが常に出ているので、そのカメラボタンを押すだけで画面全体のスクリーンショットを撮ることが出来るのでオススメです。
下の画像でも右上にカメラのボタンがあるのが分かりますよね?(小さっ)

拡張するというボタンを押したらすぐに使えるようになったので簡単だし、便利だし、オススメなので、全体を撮りたい!という方は試してみてくださいね。
▽ こちらからChromeに追加出来ます。
chrome.google.com
▽ こちらの記事を参考にさせていただきました。
weekly.ascii.
簡単にかっこいいアイキャッチ画像作成できるCanva
アイキャッチ画像を作るときはいつもCanvaを使わせていただいてます。Canva以外ではアイキャッチ作れる自信がないくらいCanva大好きです。
最初は結構難しくて、更にスマホからだと上手く出来ずに困っていたのですが、パソコンからやってみると嘘のようにサクサク使えました。無料で、かっこいいお洒落なアイキャッチ画像を簡単に作ることが出来ます。ブログのアイキャッチ画像、ヘッダー画像どちらともCanvaで作成しています。
▽ Canvaで好きなフォントは【Schoolbell】というフォントです。

www.canva.com
画像の圧縮に使用させてもらってるTinyJPGと画像圧縮アプリ
一時期ブログの読み込むスピードに悩んでいた時期に圧縮するという技を覚えたのですが、写真をそのまま載せるとブログが重くなってしまい、読み込むのに時間がかかってしまいます。そうすると初めて来てくれた人は読み込みが遅いので、そのまま見ないで帰ってしまうかもしれません。
もったいないですよね。そんなことにならないよう、今は写真は必ず圧縮しています。その時にいつも使っているのはパソコンはTinyJPG。
tinyjpg.com
スマホは画像圧縮というアプリから必ず圧縮してから、はてなブログに貼り付けるようにしています。
記事でCSSやHTMLを紹介する方法
▽ このようにCSSやHTMLを紹介してみたくて調べました。
▽ CSSやHTMLを記事で紹介するやりかたで参考にさせていただいた記事
chihayuu-no-blog.hatenablog.jp
▽ CSSやHTMLを記事中で紹介できるGitHubGist
gist.github.com
HTMLやCSSで参考にしている本
まとめ<はてなブログならZENO-TEALがおすすめです!>
長くなってしまいましたが、これからカスタマイズを考えている人などのお役にたてたらとても嬉しいです。カスタマイズって難しいと思って出来ない!と思う人も多いかもしれませんが、一度是非挑戦してみてください!
私は結構好きなようで、カスタマイズやってる日は時間があっという間に過ぎていきます。ブログカスタマイズの勉強もしたいし、毎日時間が足りないくらいです。
またカスタマイズしたら、こちらにちょこちょこ追記していこうと思います!
最後までご覧いただき、ありがとうございました!






1 件のコメント
みっぷうさんლ(๑✪ ω ✪๑)こんばんわ!
ちょ、これすごい勉強したのかな?
たくさんの参考記事があるから、
ココを基点にして、色々できる可能性がありますね!私も勉強しなきゃ!
最近進歩したのはみっぷうさんの「ぅ」が「う」にしただけやん俺!
参考になります。有難うございました★